En los últimos dos días me he estado preguntando qué está de moda, qué no y la utilidad de lo mismo, ya que muchas veces hay cosas inútiles de moda, pero la misma inutilidad las hace modas efímeras. Como pasó con la burbuja.com
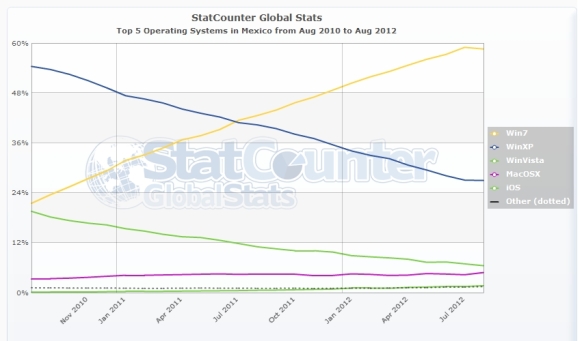
La realidad es que en México existe un lag tecnológico que influye fuertemente cuando se pretende crear una página de internet. No explicaré las razones de este lag, pero dos factores derivados del mismo son determinantes a considerar en la creación de un sitio web: Velocidad y Ancho de Banda de las conecciones a internet y el dispositivo de acceso.
Esto me lleva a pensar sobre las alternativas que existen para un diseño ad hoc al mercado mexicano. (Y latino)
Dados los 2 Mb/s en promedio de las conecciones en el país, que claro, es un decir, ya que generalmente se ve rebasado el ancho de banda del ISP por lo que el usuario final disfruta en promedio de 600Kb/s; entonces es una obligación diseñar páginas «FrontEnd» lo más ligeras posibles.Pero esta situación no es exclusiva en LatinoAmérica, es algo que se replica en todos los paises en vías de desarrollo.
Aunado al bajo rendimiento de las conecciones a internet, se encuentra el cómo el usuario accesa a la web, es decir, una mezcla entre el dispositivo (que va desde una Pentium III hasta las comutadoras de varios nucleos, pasando por Netbooks, Tablets y smartphones) y el navegador o browser, que windows por defecto nos brinda IE, lo que conlleva muchos problemas. (Ya hablaré en otro momento de la guerra de los navegadores). Bueno, pues estas razones han llevado al desarrollo de la versión 5 de HTML y la 3 de CSS. El objetivo de estos estándares y reglas para el código tuvo el objetivo de reducir las líneas de código y con ello el tiempo de apertura de las páginas, al igual que el añadir funciones que se acoplan mejor a la tecnología actual y se reflejan en un mejor desempeño del sitio mismo.
Bueno, pero ahora si, después de tanto preámbulo, cuales son los trends en diseño al 2012?
Responsive design
El diseño responsivo es una de las novedades de finales de 2011, sin embargo aun nadie sabe bien como usarlo y son pocos los geeks que logran sacar códigos html ligeros y que sirven «cross platform» claro, sin incluir IE.
El diseño responsivo básicamente nos evita la necesidad de crear un sitio dedicado que sea mobile.dominio.com y aprovecha todas las características de un touchscreen. Se basa en el ajuste del contenido a la resolución de la pantalla.
HTML 5 y CS3
Llegaron para quedarse y desplazar Flash, ademas de ser más ligeros y contar con la mayoría de habilidades web de Flash, su programación es más sencilla. El contra de esto, es que IE no soporta algunos argumentos y los hace inoperantes, pero ¿Qué cosa no es inoperante en IE?

Metro Style
El anuncio de Windows 8 además de crear espectativas, ha creado una moda con su MetroStyle, que ya no se llama más así, pero así será conocido. El agrupar información y mostrar contenido dinámico en bloques de colores sólidos parece atraer a las masas. Aun así es una limitante a la imaginación del diseñador.

Estilo Metro
Estilo tipo Revista
Pues la digitalización de los medios de comunicación nos han llevado a una transición paulatina de los impresos a los digitales, y gracias a los lectores de feeds rss y a estilos que asemejan el layout de un periódico, se nos permite un acceso a la información de forma más amigalbe, simple y sin tener que picar tantas ligas para lelgar a encontrar la información que queremos.
Tipografías
Arial, Times y Verdana ya no son una limitante. Con unas cuantas líneas de código y openfont o google fonts podemos usar la tipografía que más nos acomode sin afectar el «Copy&Paste» y las ayudas visuales.

Google Fonts
Infografías
Pues se explica solo y es la mejor forma de presentar información y datos gruesos.
Claro, el diseño de elementos retro dentro de la misma es el gancho para el hipster que todos tenemos dentro.

Se presentan esquemas y gráficas